Formulare: Grundlagen
Letztes Update:
21. September 2023
Entwurf – Inhalt noch in Arbeit

Symbolbild
Wie hilft dieses Element den Nutzern?
Formulare bzw. Formularfelder sind wichtigste Interaktionsmöglichkeit und Grundlage der Kommunikation mit dem Nutzer.:
Sie sind die wichtigste Möglichkeit um:
- Daten vom Nutzer zu erhalten: Auswahl und/oder Eingabe von Daten (z.B. im Rahmen eines Kaufabschlusses)
- Daten vom Nutzer zu verarbeiten: Übermittlung von Daten (z.B. einem Posting, einer textlichen Bewertung, …)
- der Nutzer mit den angezeigten Daten interagieren kann: Änderung der Inhalte der Seite (suchen, bewerten, filtern, merken,…)
- Daten vom Nutzer zu schützen (z.B. Login-Maske)
Die Daten werden dabei entweder übermittelt und für die weitere Verarbeitung gespeichert (z.B. für eine Newsletter-Anmeldung) oder sie beeinflussen den Inhalt der angezeigten Website bzw. die Interaktionsmöglichkeit.
Wann kommt dieses Element zum Einsatz?
Formulare können von einem einzelnen Eingabe- Auswahlfeld (z.B. bei einer Suche) bis zu mehrseitigen komplexen Buchungsstrecken umfassen.
Dabei dürfen ausschließlich die notwendigsten Eingaben vom Nutzer gefordert werden. (Absprungrate + Datenschutz)
Für unterschiedliche Verwendungszwecke gibt es folgende Auswahl- und Eingabemöglichkeiten
Eingabe von Daten:
Wenn Daten nicht bekannt und nicht kategorisierbar sind. zB. persönliche Daten, Passwörter, Suchbegriffe,….
Auswahl von Daten:
wenn Daten fixe Werte darstellen bzw. kategorisierbar sind. z.B: Budgetvorstellung, Zimmerkategorien, Zimmeranzahl, Abreiseflughafen,…
Auch wenn Funktionen aktiviert bzw. deaktivert werden können.
UX Konzeption
Eingabehilfen: Wahl der richtigen Formularfelder
Bereits der Einsatz der richtigen Formularfelder unterstützt den Nutzer bei der Eingabe der Daten, indem dadurch mögliche Fehler verhindert werden können bzw. eine falsche Eingabe nicht möglich ist. Deshalb ist bereits der Einsatz der richtigen Felder gut zu überlegen.
Eingabehilfen: Label und Placeholder
Interaktionselemente benötigen ein beschreibendes Label um vom Nutzer optimal verstanden werden zu können. (WCAG 3.3.2)
Platzierung: Im initialen Zustand (enabled) eines Interaktionsfeldes (Eingabe- und bestimmte Auswahl-Felder) steht das Label innerhalb des Eingabe-/Auswahlfeldes. Wenn der Nutzer ein Feld antippt – bzw. dieses den active Status erhält wandert das Label mit einer dezenten Animation nach oben über den Eingabebereich und ist dort auch während der Eingabe des Nutzers sichtbar.
Es gibt im HTML eine eindeutige Auszeichung bzw. Zuordnung von Feldbeschriftungen und Feldern.
Zur Positionierung bei Radiobuttons, Checkboxen, Slider und up-down Auswahlelementen siehe >> Formulare: Auswahl von Daten
Die Farbe bzw. der Grauwert der Schrift von Labels die als Placeholder eingesetzt werden muss sich deutlich von jener der regulären Schrift abheben, da sonst ein Label/Placeholder als bereits ausgefüllt interpretiert werden könnte. Trotzdem muss der Grauwert den Kontrastbestimmungen der WCAG entsprechen -> Minimum-Kontrastverhältnis von 4.5:1. (WCAG 1.4.3.)
Eingabehilfen: Form der Eingaben
Trotz unterschiedlicher Formularfelder die für unterschiedliche Zwecke verwendet werden können ist nicht immer klar was der Nutzer eingeben soll – vor allem wenn spezielle Formatierungen nötig sind. Ein Hinweis zur gewünschten Eingabeform muss ergänzend zum Label/Placeholder des Feldes in Klammer gesetzt werden. Der Hinweis verhält sich damit auch genau gleich wie das Label.
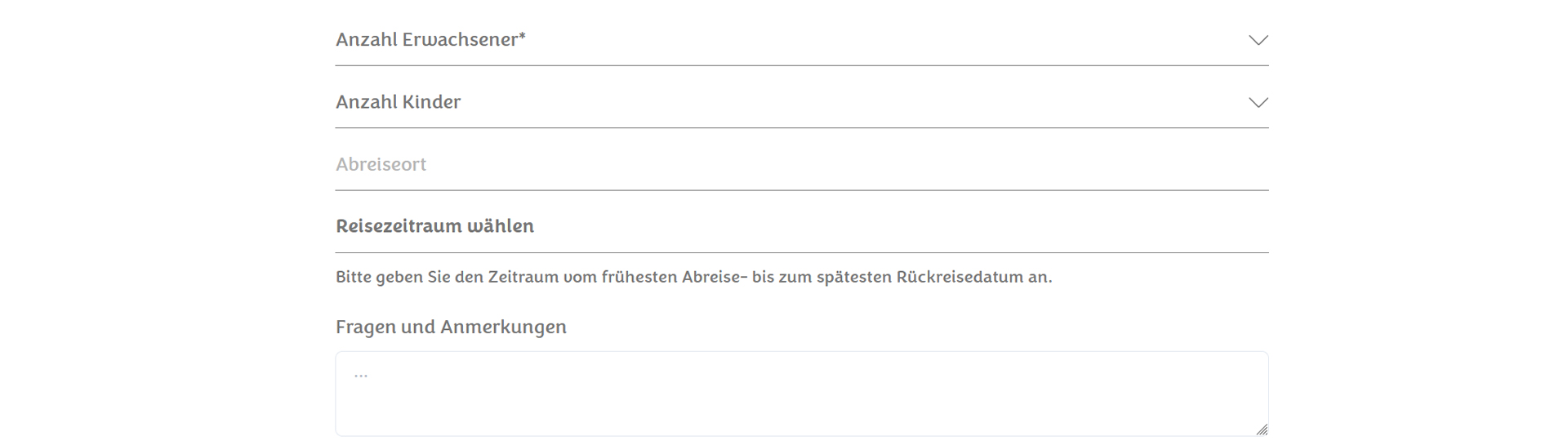
Beispiel (ohne Markenbezug):
Anmerkung zum Beispiel: Trotz der Möglichkeit der Datumsauswahl mittels Datepicker muss dieses auch zusätzlich per Textfeld eingegeben werden können (Barrierefreiheit).
Eingabehilfen: Formatvorlagen programmatisch herbeiführen
Entspricht die Eingabe durch den Nutzer nicht der gewünschten Formatvorlage – muss dies soweit möglich programmatisch angepasst werden.
z.B. TT.MM.JJJJ ist erforderlich – Nutzer gibt nur ein 2-stelliges Jahr ein -> System wandelt z.B. „23“ in das Jahr „2023“ um.
Eingabehilfen: Info- bzw. Hilfestellungstexte
Zusätzlich kann es Info-Texte geben, die, sobald ein Feld den Fokus erhält – unter dem jeweiligen Feld stehen. Diese können weitere Informationen beinhalten um den Nutzer beim Ausfüllen des Formulars zu unterstützen. Beispielsweise die Passwortrichtlinien bei der Eingabe eines neuen Passwortes. Sie bleiben – auch wenn das Feld aktiv ist bzw. der Nutzer tippt – unterhalb des Feldes angezeigt damit die Nutzer die Hilfestellung auch während der Eingabe wahrnehmen können. (Barrierefreiheit)
Hilfestellungstexte sind in der Auszeichnung mittels dem aria-describedby Attribut mit dem zugehörigen Textfeld verknüpft.
- https://www.w3.org/WAI/tutorials/forms/instructions/
- https://www.w3.org/WAI/tutorials/forms/notifications/
Pflicht- und optionale Felder
Sobald mehr als ein (1) Eingabe-/Auswahl-Feld für das Absenden von Daten verwendet wird muss ersichtlich sein, ob es sich um verpflichtende oder optionale Felder handelt.
Die Art der Felder von denen weniger verwendet werden, werden gekennzeichnet. Da in den meisten Fällen mehr Pflichtfelder als optionale Felder zum Einsatz kommen, werden Nicht-Pflichtfelder mit „(optional)“ neben dem Label gekennzeichnet.
Eine Markierung von Pflichtfeldern mit einem Stern ist dann nicht nötig.
Pflichtfelder werden mit dem Attribut „required“ im HTML ausgezeichnet.
Struktur und Anordnung
Elemente Gruppieren
Zur Übersichtlichkeit müssen zusammengehörige Felder entsprechend gruppiert werden. Dies kann beispielsweise durch das Gesetz der Nähe geschehen. Solch eine Gruppierung findet sich auch in der Auszeichnung mittels . Der Name der Gruppe wird dabei mit beschrieben. Somit können auch User mit Screenreadern die Gruppe interpretieren.
Richtlinie 2.4.6.: Überschriften und Labels beschreiben Thema oder Zweck
Elemente Zusammenfassen
Diese Methode darf nur in Fällen verwendet werden in denen
- Daten vom Nutzer zu verarbeitet/übermittelt werden (z.B. Posting, textliche Bewertung, …)
- Nutzer mit den angezeigten Daten interagieren – bzw. Änderung der Inhalte einer Seite hervorrufen (z.B. suchen, bewerten, filtern, merken,…)
NIE jedoch um Daten vom Nutzer zu erhalten (z.B. im Rahmen eines Kaufabschlusses) bzw. bei umfangreicheren Formularen
Größe und Ausrichtung
Elemente und Gruppierungen werden grundsätzlich linksbündig ausgerichtet.
Die Größe der jeweiligen Eingabefelder orientiert sich an den einzugebenden Inhalten und auch an der Gesamt-Gestaltung des Formulars.
Als klickbare Elemente benötigen sie jedoch eine Mindestgröße von 48 mal 48 Pixel und müssen weit genug (in etwa 40 Pixel) vom nächsten klickbaren Element entfernt positioniert werden.
Grundsätzlich braucht jedes Formular ein eigenes Design um die Inhalte, Struktur, Ausrichtung, Größe .. und damit auch die Übersichtlichkeit und Verständlichkeit durch den Nutzer zu bestimmen. Eine allgemeingültige Definition ist nicht möglich.
Komplexität reduzieren – Abhängigkeiten ausblenden
Um Formulare so knapp und übersichtlich wie möglich zu gestalten werden Felder, die von anderen Eingaben abhängig sind, initial ausgeblendet.
Es sind somit immer nur jene Eingabe- und Auswahlfelder sichtbar, die auch wirklich für den jeweiligen Nutzer relevant sind.
Beispielsweise wird das Alter von Kindern erst dann abgefragt, wenn der Nutzer Kinder als Reisende eingegeben hat.
Übermittlung der Daten
1-Feld Formulare
1-Feld Formulare – wie Bspw. Suche: Icon innerhalb des Eingabefeldes; Das Icon benötigt dabei als „Nicht-Text-Inhalt“ eine Textalternative (WCAG 1.1.1)
1-Seitige Formulare
umfangreichere Formulare – Bestätigungsbutton – Desktop und Tablet: rechts unten – mobil – mittig unter dem Formular.
Mehrseitige Formulare:
lange Formulare werden mittels logischer Schritte bzw. Stufen in greifbare Häppchen unterteilt, die je nach Erfordernis als Fortschrittsanzeige oder realisiert werden können. Dabei beschreiben „Überschriften“ das jeweilige Thema bzw. den Zweck des nachfolgenden Inhaltes (WCAG Richtlinie 2.4.6.)
Fortschritt zeigen – Details siehe >> Fortschrittsanzeige
vor- und Zurück-Button auf jeder Seite. – auf der letzten Seite ein Zurück – ein Bestätigungsbutton
Datenschutz
Es dürfen nur so viele Daten als Pflichtangaben abgefragt werden wie unbedingt für die jeweilige Aktion nötig ist. Beispielsweise bei einer Newsletteranmeldung ausschließlich die Email-Adresse.
Dies kommt auch der UX bzw. der Conversion-Rate zu Gute.
Optionale Daten können – gut überlegt – im Schritt nach der Aktion als optionale Eingabe erhoben werden.
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
- https://www.w3.org/WAI/tutorials/forms/
- https://www.w3.org/WAI/tutorials/forms/notifications/
- https://www.w3.org/WAI/tutorials/forms/multi-page/
Security
Bezüglich der Security für vorliegendes Element siehe die „Sicherheitsrichtlinie No. 2023/xxxx Webanwendungen & Webservices Programmierung & Server-Konfiguration“ (ausschließlich intern zu erreichen).
UX-Writing
Wenn Daten eingegeben und/oder ausgewählt bzw. Elemente zwecks Interaktion geklickt werden sollen, benötigen diese aussagekräftige Beschreibungen.
Diese dienen der Verständlichkeit, führen bzw. leiten die Nutzer und beeinflussen ob diese abbrechen oder die Navigation bzw. Dateneingabe fortsetzen.
Was ist zu texten
Siehe Eingabe von Daten und Auswahl von Daten
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben:
Siehe Eingabe von Daten und Auswahl von Daten